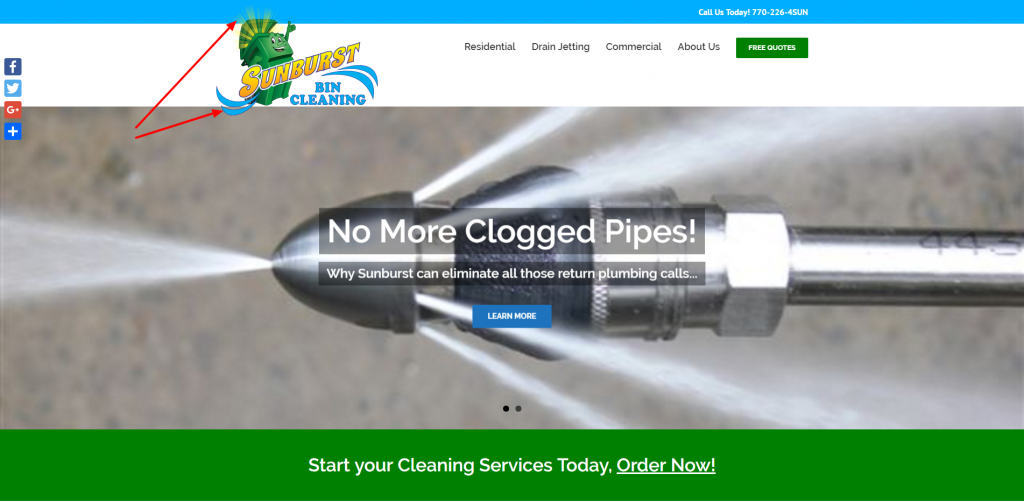
You can have a logo drop beneath the menu bar to give it some depth by adding following custom css.
Theme options -> custom css
.fusion-logo {
margin-top: -5px !important;
margin-right: 0px;
margin-bottom: -42px !important;
margin-left: 0px;
}
Click “Save all changes”, clear your browser cache and see difference on front-end.
You can adjust the margin settings to achieve the desired look.

NICE! Worked great!
Thanks!
You’re welcome! Hope you saved some time from waiting on Fusion support tickets 🙂
This worked well … thanks!