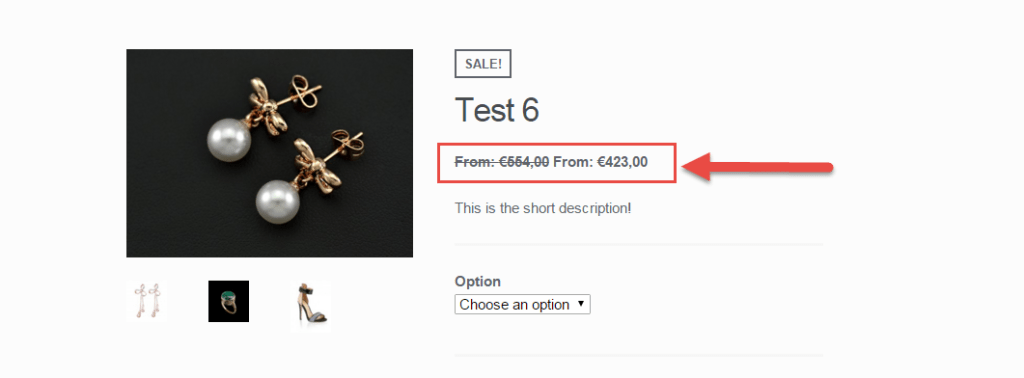
You may want to disable the variable product price range which usually looks like $100-$999. With this snippet you will be able to hide the highest price, plus add a “From: ” in front of the minimum price. All you need is pasting the following code in your child theme’s functions.php

PHP Snippet: Edit WooCommerce Variable Product Price Range $$$-$$$ – Print “From: $$” Instead
/*** @snippet Disable Variable Product Price Range* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055* @sourcecode https://businessbloomer.com/?p=275* @author Rodolfo Melogli* @compatible WooCommerce 3.5*/add_filter( 'woocommerce_variable_price_html', 'bbloomer_variation_price_format', 10, 2 );function bbloomer_variation_price_format( $price, $product ) {// 1. Get min/max regular and sale variation prices$min_var_reg_price = $product->get_variation_regular_price( 'min', true );$min_var_sale_price = $product->get_variation_sale_price( 'min', true );$max_var_reg_price = $product->get_variation_regular_price( 'max', true );$max_var_sale_price = $product->get_variation_sale_price( 'max', true );// 2. New $price, unless all variations have exact same pricesif ( ! ( $min_var_reg_price == $max_var_reg_price && $min_var_sale_price == $max_var_sale_price ) ) { if ( $min_var_sale_price < $min_var_reg_price ) {$price = sprintf( __( 'From: <del>%1$s</del><ins>%2$s</ins>', 'woocommerce' ), wc_price( $min_var_reg_price ), wc_price( $min_var_sale_price ) );} else {$price = sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $min_var_reg_price ) );}}// 3. Return $pricereturn $price;}Where to add this code?
You can place PHP snippets at the bottom of your child theme functions.php file (before “?>” if you have it). CSS, on the other hand, goes in your child theme style.css file. Make sure you know what you are doing when editing such delicate files.
Does this snippet still work?
Please let me know in the comments if everything worked as expected.