Sometimes we love to use Avada theme content boxes to organize content but we don’t always want them to link to anything. In this case, having a link hover can be confusing to the visitor. To fix this, we can hide the cursor hand on hover with a little css… Here’s the snippet:
.fusion-content-boxes .link-area-box {
cursor: default !important;
}
Add this to Avada > Theme Options > Custom CSS
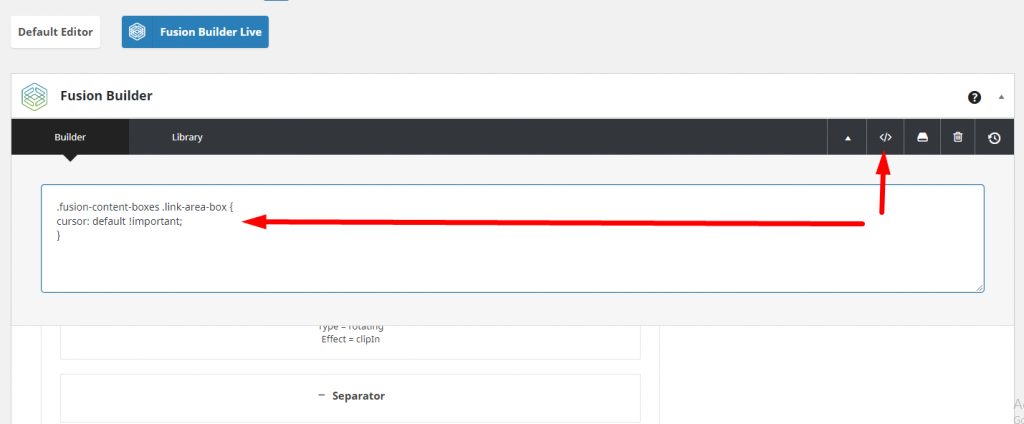
If you have additional content boxes on other pages that do link, you can now add this snippet per page. See here: